How to Add Relative Links in OpenCart with Sub Stores
If you use the excellent sub-store functionality in OpenCart that allows you to have one database of products and display these on two totally different websites, you may have come across the issue of adding internal links in the product and category descriptions where they have to go to either one site or the other, but really you'd rather it depend on what site you're viewing.
It might be that you have two totally different brands, brand1.com and brand2.com and it's important that links in one of them doesn't take the user to the other. In that case you'll need to make sure the links in product and category descriptions are relative rather than absolute.
What are relative and absolute links?
Absolute links look like this:
https://www.brand1.com/category/product
Relative links look like this:
/category/product
Or:
category/product
The difference in functionality is that the second two links well work out the first part of the URL from the website you're currently on.
Usually if you start with the forward slash (/) the link starts from the end of the domain name e.g. www.brand1.com/category/product
Whereas if you don't start with the forward slash, it adds the link to your current location (the base URL), so if you were are www.brand1.com/category/product, it would add them to give www.brand1.com/category/product/category/product which is not what you want.
However, OpenCart uses the tag, which sets this "base URL" to be the domain of the website without any categories, so in OpenCart, whether you use the forward slash or not doesn't matter.
How to Add Relative Links in OpenCart
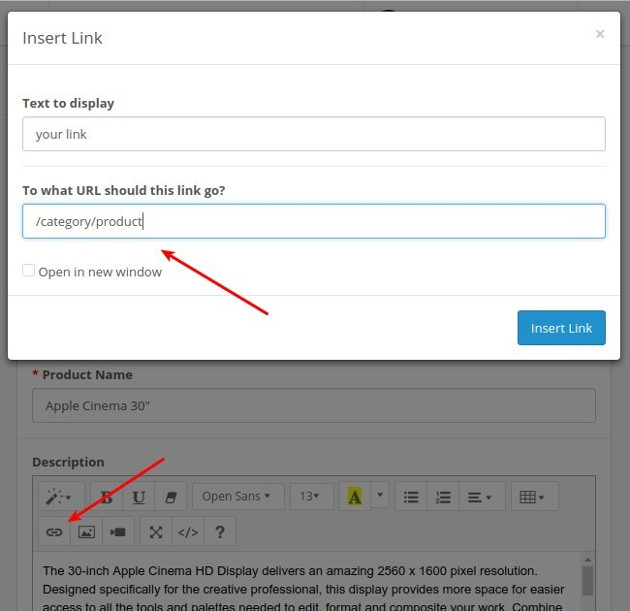
Unfortunately, by default if you try to add a relative link in OpenCart through the system, it will try and be helpful and add the http:// which won't work.

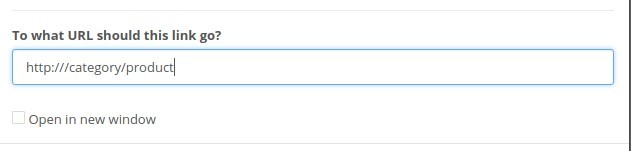
http:// added below:

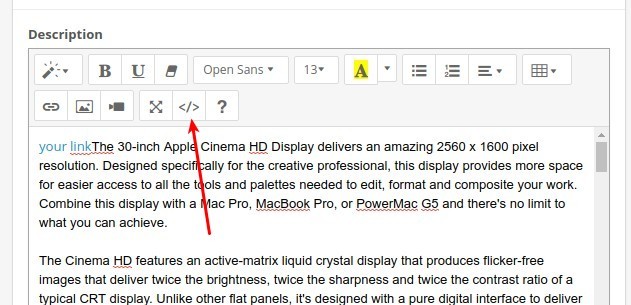
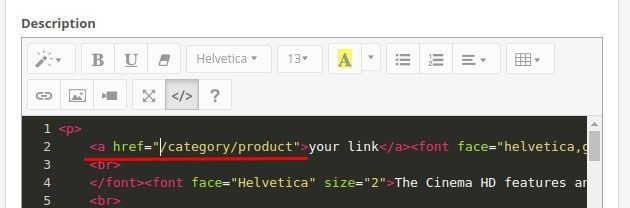
So to get around this, you'll need to switch to code view:

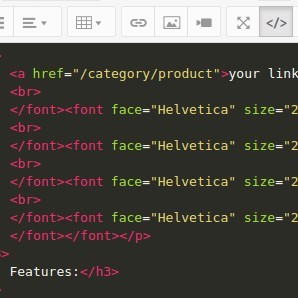
Find your link in the HTML and remove the http:// to make it look like this:

Then switch back to normal view and save and with a bit of luck, your relative link will remain unchanged.
Now browse to the front-end to test it and hopefully job's a good'un!
What did you think of this article? Are you still struggling with this? Let us know in the comments!
blog comments powered by Disqus