10 Years in the Web Industry
It occurred to me this month that I've been working in the web industry for just over 10 years. How time flies! And what better occasion to look back over the changes we've seen in the industry over that time? In 2004 it was all about HTML tables. Designers and developers were slicing up their designs in to squares and using the same HTML tables that scientists were using to display data, to create a grid on the page. The hot new topic was the "liquid" layout. Even in 2004, designers were trying to cater for a range of monitor resolutions, ranging from perhaps an old laptop at the time with an SVGA resolution of 800 x 600 up to a high end PC at the time that would have supported SXGA at 1280 x 1024.
In 2004 it was all about HTML tables. Designers and developers were slicing up their designs in to squares and using the same HTML tables that scientists were using to display data, to create a grid on the page. The hot new topic was the "liquid" layout. Even in 2004, designers were trying to cater for a range of monitor resolutions, ranging from perhaps an old laptop at the time with an SVGA resolution of 800 x 600 up to a high end PC at the time that would have supported SXGA at 1280 x 1024.
For whatever reason though, liquid layouts didn't really take off for the majority of sites (with notable exceptions such as Amazon). I think there were probably several reasons for this: the range in monitor sizes wasn't that great; it wasn't possible to have that much control over how the size stretched and contracted; clients and designers didn't like how their designs looked and how text flowed at certain sizes. So designers tended to stick to a "standard" width for their designs of around 800 pixels. If a user was using a larger monitor, the design would be centred and the designer would try and use the space at the edges with a background or repeating pattern. Large background images were frowned upon at this stage due to the Internet connections at the time which were only just starting to be this new thing called "Broadband".
So designers tended to stick to a "standard" width for their designs of around 800 pixels. If a user was using a larger monitor, the design would be centred and the designer would try and use the space at the edges with a background or repeating pattern. Large background images were frowned upon at this stage due to the Internet connections at the time which were only just starting to be this new thing called "Broadband". Macromedia Flash (as it was called before Adobe bought Macromedia in 2005) was a very popular choice not just for making cool animated graphics and banners but often for animated intro pages (with the classic "Skip Intro" button) and whole websites. Probably around a third of websites were built totally in Flash and not many people really saw an issue with this other than having to wait for the whole thing to download before the website was browseable.
Macromedia Flash (as it was called before Adobe bought Macromedia in 2005) was a very popular choice not just for making cool animated graphics and banners but often for animated intro pages (with the classic "Skip Intro" button) and whole websites. Probably around a third of websites were built totally in Flash and not many people really saw an issue with this other than having to wait for the whole thing to download before the website was browseable.
Only those who really knew the industry well started to worry about how Google and other search engines couldn't "read" Flash websites. Around this time there was a lot of talk about the efforts of Macromedia to make Flash more accessible to search engines and Google were working on ways to read this content from Flash files. As a user of RedHat Linux 7 in around 2002, I had discovered the Mozilla browser which had the incredibly handy feature of "tabs" that could be used to view different websites at the same time without ending up with an unmanageable mess of windows. It was also incredibly fast, had good developer tools and rendered most websites very nicely.
As a user of RedHat Linux 7 in around 2002, I had discovered the Mozilla browser which had the incredibly handy feature of "tabs" that could be used to view different websites at the same time without ending up with an unmanageable mess of windows. It was also incredibly fast, had good developer tools and rendered most websites very nicely.
Tabs had certainly made me more productive so I was very pleased to see this released as Mozilla Firefox on Windows in 2004 and later become the developers' browser of choice. Back in those early days, and it even seems hard to believe now but JavaScript was frowned upon. Mostly because of the threat of computer viruses and annoying popup windows, some of the more tech-savvy web users would regularly browse with JavaScript turned off. So it was considered very bad practise to have anything that relied on JavaScript and it was reserved for little "nice-to-haves". Even back then, JavaScript was a very powerful language that could be used for animation and effects and people called this "DHTML". Almost the same thing today is referred to as HTML5, although with extra features and helpful libraries like JQuery. Many browsers still retain the ability to disable JavaScript but the modern Internet would be almost unusable without it.
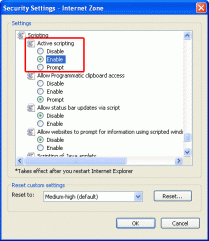
Back in those early days, and it even seems hard to believe now but JavaScript was frowned upon. Mostly because of the threat of computer viruses and annoying popup windows, some of the more tech-savvy web users would regularly browse with JavaScript turned off. So it was considered very bad practise to have anything that relied on JavaScript and it was reserved for little "nice-to-haves". Even back then, JavaScript was a very powerful language that could be used for animation and effects and people called this "DHTML". Almost the same thing today is referred to as HTML5, although with extra features and helpful libraries like JQuery. Many browsers still retain the ability to disable JavaScript but the modern Internet would be almost unusable without it.
Around 2004-2006 CSS, that is Cascading Style Sheets became increasingly popular in the industry. Because good web design and user interface design offers a consistent experience to users, many websites followed a design where the nagivation remained constant at the top or side of the page. This meant that the majority of each web-page stayed the same and only the content such as text and images changed. Factor in database driven websites based on content management systems that may have had thousands of pages of content that all flowed in to these templated pages and you can image that much of the code of these pages was being needlessly repeated.  CSS became the standard that came along to separate the content from the code the described how that content appeared on the page. Instead of sending massive amounts of code with every page request that described the same page design, all of that code was contained in a CSS file while the HTML file just contained the content. The benefits were faster page loads and the ability to change the design of an entire site by only modifying one or two CSS files. CSS Zen Garden became the holy grail for front-end web developers. It was (and still is) a site where the entire design can be dramatically changed by switching a CSS file, leaving the content intact.
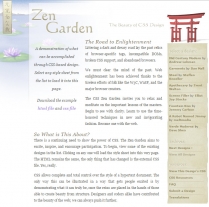
CSS became the standard that came along to separate the content from the code the described how that content appeared on the page. Instead of sending massive amounts of code with every page request that described the same page design, all of that code was contained in a CSS file while the HTML file just contained the content. The benefits were faster page loads and the ability to change the design of an entire site by only modifying one or two CSS files. CSS Zen Garden became the holy grail for front-end web developers. It was (and still is) a site where the entire design can be dramatically changed by switching a CSS file, leaving the content intact.One of the next major innovations to change the web was AJAX. For some reason this acronym sounds complex and even scary but it's actually nothing more than using JavaScript to send or receive some data without having to reload the entire page. When you're clicking that "Like" button on Facebook you're using AJAX. It stands for Asynchronous JavaScript And XML, although this is a bit of a misnomer because it doesn't have to be asynchronous and it doesn't have to use XML. In 2006, the World Wide Web Consortium (W3C) released the first draft specification in an attempt to create an official Web standard and it was after this time that usage increased dramatically.
Around this time people started talking about Web 2.0 which was confusing at first but came to mean sites that users could interact with, often by logging in and leaving comments and interacting etc. Early Social Media sites such as MySpace, Bebo and Friends Reunited sprung up and began attracting massive valuations until in around 2007-2008, Facebook and later Twitter began to take over and become the most popular Social Networking sites. Because Facebook used people's real names, real photos and real-life friends, the stigma of the Internet as a place where strange people and untoward characters hang out(!) was overcome and it was no-longer seen as a place only for young people and tech-geeks. It was in 2007 when the unrelenting force of Moore's Law and the genius of Steve Jobs combined to create the first iPhone. Phones that could browse the Internet had existed since at least 2000 using WAP, but the experience was slow and limited and you couldn't really browse normal websites. Bigger companies and popular sites sometimes had a separate mobile version but the success of these varied. I remember using my Sony Ericsson W880i to browse the BBC Tech News but that was pretty much all it was good for.
It was in 2007 when the unrelenting force of Moore's Law and the genius of Steve Jobs combined to create the first iPhone. Phones that could browse the Internet had existed since at least 2000 using WAP, but the experience was slow and limited and you couldn't really browse normal websites. Bigger companies and popular sites sometimes had a separate mobile version but the success of these varied. I remember using my Sony Ericsson W880i to browse the BBC Tech News but that was pretty much all it was good for. It seems crazy now but the initial response to the iPhone was mixed. Personally, I realised it would be a massive success straight away and became an investor at this point. I observed smugly as I contined to watch this revolutionary device shake up the industry.
It seems crazy now but the initial response to the iPhone was mixed. Personally, I realised it would be a massive success straight away and became an investor at this point. I observed smugly as I contined to watch this revolutionary device shake up the industry.
The iPhone came with a browser that could render full versions of websites as they were meant to be seen, but smaller touch screen inspired developers to build cut-down versions with bigger buttons that were generally well-received.

Next came the iPad, and both of these devices included an accelerometer that would flip the screen to the orientation you were using at the time. Now, not only did web developers have at least 4 extra sizes to consider (iPhone landscape/portrait, iPad landscape/portrait) but the user would often switch sizes in the course of normal browsing! We'll come back to this after a brief interlude about Flash.
 In the meantime, Adobe had continued the development of the Flash platform and had realised that it was being used by some very talented developers to build some very impressive web applications, sometimes referred to as RIAs (Rich Internet Applications). Adobe had developed the built-in ActionScript 2 language further in to a fully-fledged, object-oriented programming language, very similar in syntax and functionality to Java (not to be confused with JavaScript). A language that was well-known to web designers who used it to add small bits of interactivity to animation web pages and interfaces had now been completely re-written.
In the meantime, Adobe had continued the development of the Flash platform and had realised that it was being used by some very talented developers to build some very impressive web applications, sometimes referred to as RIAs (Rich Internet Applications). Adobe had developed the built-in ActionScript 2 language further in to a fully-fledged, object-oriented programming language, very similar in syntax and functionality to Java (not to be confused with JavaScript). A language that was well-known to web designers who used it to add small bits of interactivity to animation web pages and interfaces had now been completely re-written.
The change was a massive improvement for developers – the language was far more academic, far more formal, far more of a proper programming language, but also far more difficult for designers to use. Making a link in AS2 was 1 line of code. Achieving the same in AS3 took several lines and was far more complex. Although a massive fan of AS3 myself, I could certainly understand why designers I worked with who didn't like to code were not impressed. In addition to this, the iPhone whose growth can only be described as an explosion, did not support Flash. There was considerable pressure on Steve Jobs to support Flash on the iPhone, but Steve, being Steve was stubborn. He said that poorly written Flash code would crash, and that Flash would be processor intensive, using up battery and giving his iPhone customers a poor user experience. As an AS3 developer who knew a fair amount about the workings of the Flash player, I didn't buy in to these arguments. With AS3, new versions of the Flash player were 10 times faster and more efficient than previous versions and crash handling was usually very good. However, improvements to Flash had made it possible to easily build very good apps – apps that could be accessed for free outside of the Apple App Store.
In addition to this, the iPhone whose growth can only be described as an explosion, did not support Flash. There was considerable pressure on Steve Jobs to support Flash on the iPhone, but Steve, being Steve was stubborn. He said that poorly written Flash code would crash, and that Flash would be processor intensive, using up battery and giving his iPhone customers a poor user experience. As an AS3 developer who knew a fair amount about the workings of the Flash player, I didn't buy in to these arguments. With AS3, new versions of the Flash player were 10 times faster and more efficient than previous versions and crash handling was usually very good. However, improvements to Flash had made it possible to easily build very good apps – apps that could be accessed for free outside of the Apple App Store.
Shortly after this, Flash-haters began to become more numerous and more vocal and industry sentiment changed. Clients wanted everything on their sites to work on all devices, including the new iPhones and iPads, and this combined with the switch to the more academic AS3 language sealed the fate of Adobe Flash.  To replace the functionality that was lost when Flash became no-longer an option, developers turned to JavaScript. Implementing Flash-like animation in a programming language often isn't particularly elegant and often takes a lot of code, so libraries and frameworks started to emerge that hid the complexities and just gave designers simple methods to animate objects on the screen. Although it was released way back in 2006, it wasn't until 2010 that the JQuery JavaScript library started to be used across almost all websites. HTML5 and CSS3 were starting to be used more widely as more and more people began updating to the latest browsers.
To replace the functionality that was lost when Flash became no-longer an option, developers turned to JavaScript. Implementing Flash-like animation in a programming language often isn't particularly elegant and often takes a lot of code, so libraries and frameworks started to emerge that hid the complexities and just gave designers simple methods to animate objects on the screen. Although it was released way back in 2006, it wasn't until 2010 that the JQuery JavaScript library started to be used across almost all websites. HTML5 and CSS3 were starting to be used more widely as more and more people began updating to the latest browsers.
Now that JQuery was considered almost standard practise and CSS3 was widely supported by the browsers the majority of people were using it was just a small step for developers to dynamically adjust the way layout of content based on the size of the screen being viewed.
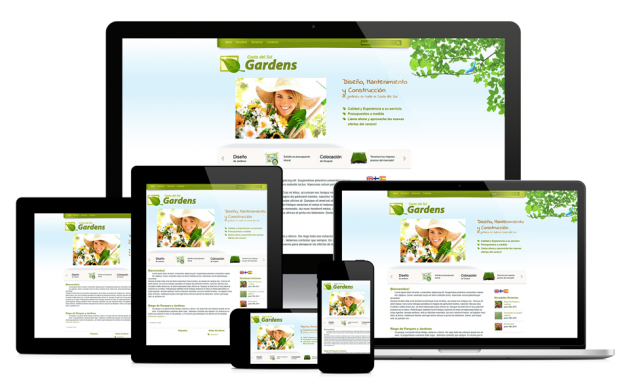
Initially not given much consideration by web developers who had seen liquid layouts come and go, a new paradigm was emerging. The last 2-3 years, 2011-2014 have seen "Responsive Web Design", RWD grow from being a novel idea to an industry standard. This time, the need is greater because there is a far bigger range of screen sizes in common use, and the tools are better because CSS3 (via media queries) and JavaScript give the developer far greater control over how the website "responds" to the changing screen size of the screen.

In late 2014, often a design agency will start with how a website will appear on a mobile phone and work up to what the desktop user will experience. The tools we have today will allow us to enable and disable certain features, resize images, enlarge buttons, and really adapt the same version of a website to work better on the device it's being viewed on.
As HTML5 adds features, expect to see the gap between responsive websites and mobile apps reduce. Expect to see websites that use more JavaScript and less page-loads to keep things fast and instant, and perhaps even more interestingly, expect to see the pace of change in the web-industry accelerate still faster. Here's to the next 10 years of improvement and innovation.
What are your experiences of the early web? Are you nostalgic about certain software or websites? Let's reminisce below in the comments!
blog comments powered by Disqus