How do OpenCart Layouts Work?
Once you know how it's actually very easy to adjust the layout of various OpenCart pages to move things around and remove or add items. Here's a quick overview of how it works.
Let's say we want to do a few things to the category page:
- Remove the category nav in the left column
- Remove the banner below the left nav
- Add a slideshow
- Add featured products
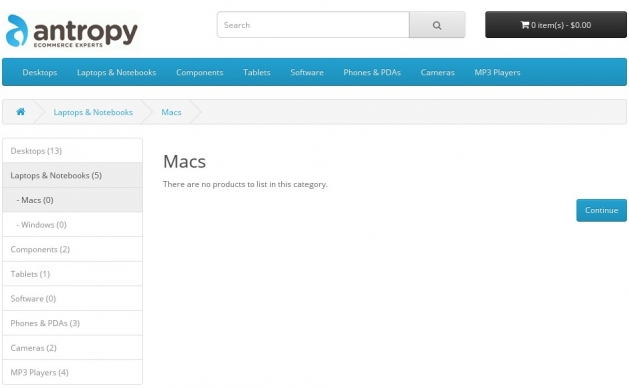
So to start with, the category page looks like this:

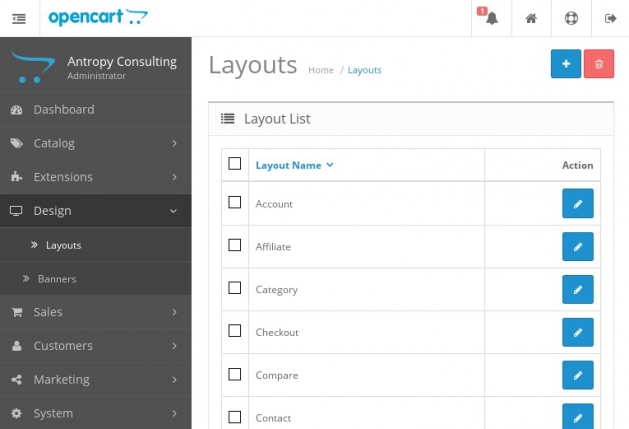
To remove the category list and banner go Design > Layouts and edit the one called Category:

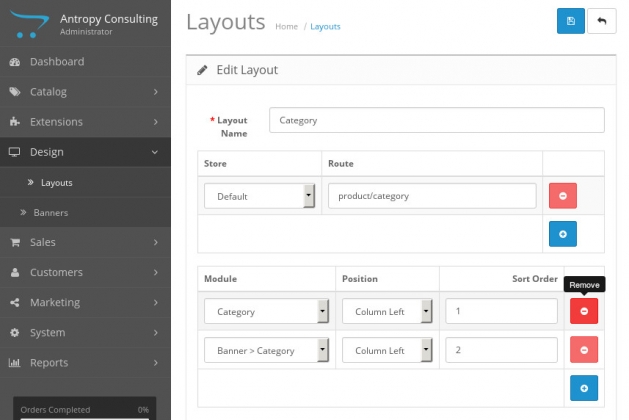
Remove the Modules called Category and Banner > Category:

Once you click the blue Save icon at the top right, those will instantly be removed from the page:

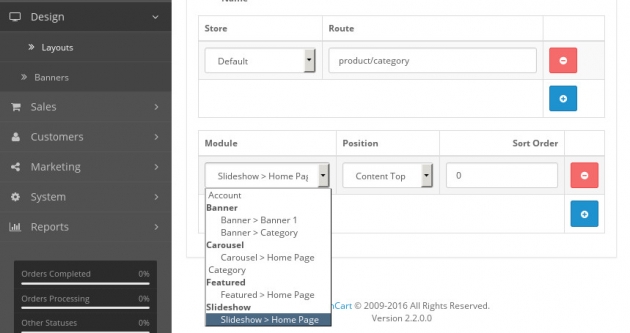
Now, in the Design > Layouts > Category edit page, add a new module. A slideshow is already made for the Home Page (in Extensions > Modules) so we can add that one:

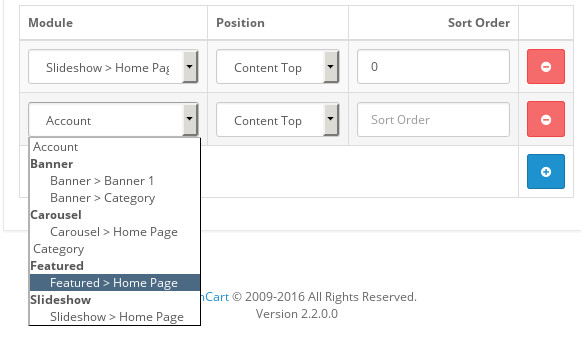
You can also add the featured products this way. If you wanted to have different featured products on the Category page, you could create these under Extensions > Modules and click the + next to Featured.

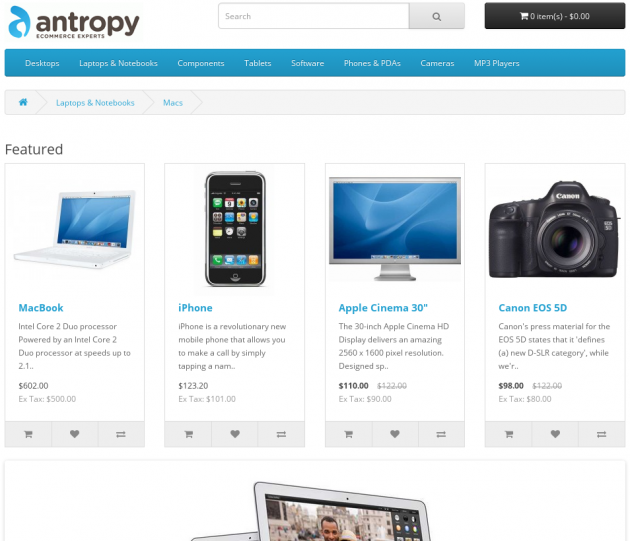
Once that's saved with the blue Save icon, we can refresh the Category page and see it's now how we wanted:

Any questions? Let us know in the comments ...
blog comments powered by Disqus