How to Create an OpenCart 3 Theme
Creating a new theme for OpenCart 1.5 used to be pretty easy - make a folder in the theme directory and copy only the files from the default theme that you want to change. And that was about it.
OpenCart 3 brings new features, but creating a theme is a little more difficult. Luckily if you follow the steps below you'll have a copy of the default theme to work with in no time!
1. Download this Template
We've made a copy of just the default theme files you need and added the word "antropy" which should be changed to the name of your theme.
Download our default OpenCart theme.
2. Unzip and Rename Files (and 1 Folder)
Once you've downloaded and unzipped the above, rename all files and folders called "antropy" to the name of your theme (case is always important).

3. Find and Replace "antropy" in All Files with Your Theme Name
If you use multiple words like "my theme" then be sure to use underscores such as "my_theme".
You can use most text editors (I use Kate) to find and replace across multiple files but you can also use the Linux command (make sure you're in the upload folder first!):
grep -rl antropy . | xargs sed -i 's/antropy/my_theme/g'
4. Replace the Admin Controller Class Name with Correct Capitalisation
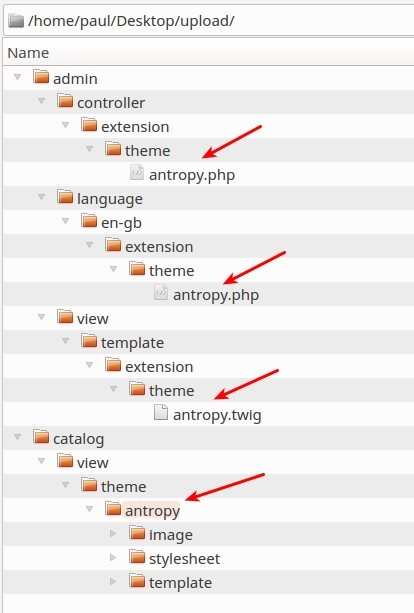
In the file /upload/admin/controller/extension/theme/my_theme.php find the line at the very top:
class ControllerExtensionThemeAntropy extends Controller {
And make sure it has proper capitals after underscores if you used them:
class ControllerExtensionThemeMyTheme extends Controller {
5. Upload the theme (don't worry, no files will be over-written)!
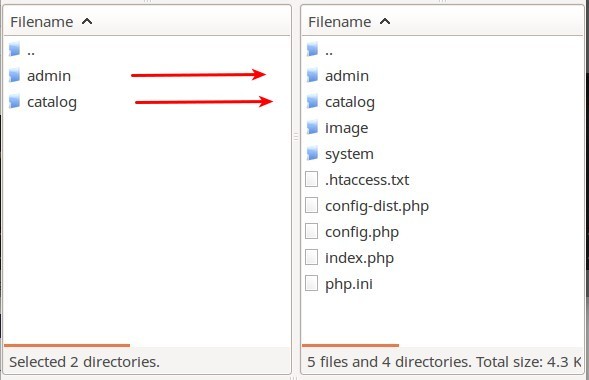
Use your favourite FTP client to upload the admin and catalog directories, nothing should be over-written.

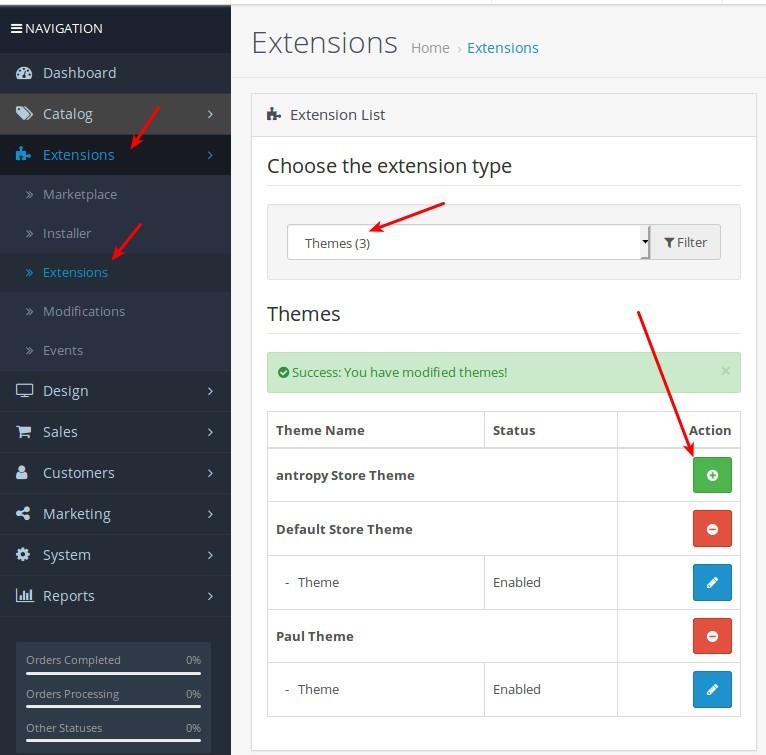
6. In the OpenCart Admin, Install and Enable your Theme in Extensions
Make sure the correct folder is selected, select enabled and save.

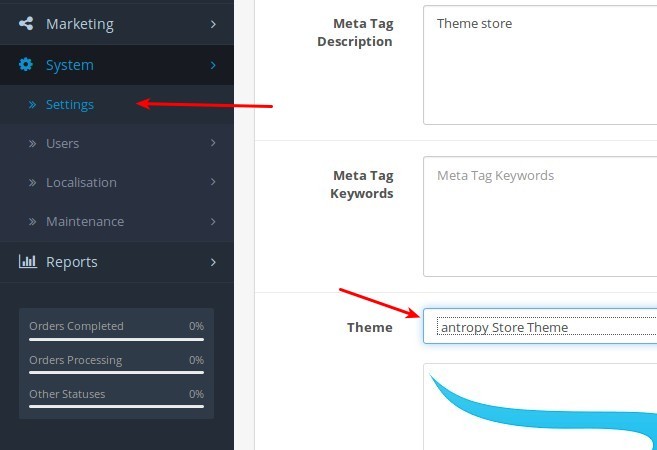
7. Switch to the Theme in Settings

8. Done!
If you browse to the catalog of your store, you should now be seeing the new theme, although it will look identical to the default theme.
9. Design of Themes in OpenCart
There are many badly made themes in OpenCart as described in this 2016 forum post:
2016 - Why are there so many Terrible themes?!
The short answer is that web development is very complex and you have to be very highly skilled to produce good themes that not only look good but are coded nicely.
In the article linked above, Qphoria mentions themes that are extremely complicated - almost platforms in their own right such as "Shoppicas, Journals, PavMega, etc..".
At Antropy our philosophy has always been about keeping things simple, elegant and minimal. We prefer to fix problems and improve things but taking away rather than adding complexity. Indeed that is why we love OpenCart compared to Magento.
So we would really love it if theme designers and developers would use the tutorial above to start creating themes with CSS only, much along the lines of the beautiful CSS Zen Garden that was extremely popular back when CSS became the gold standard.
Each design on CSS Zen Garden changes only the stylesheet, and if more OpenCart themes only did this, they could be guaranteed to be fast and to work with all available extensions. It would be amazing!
10. Clear Your Cache! [Added 2020-08-20]
If the changes you're making aren't showing, you may need to clear some of the caches inside OpenCart as described here.
If you would like a custom OpenCart theme, or want to use one of our existing themes, get in touch here.
That's it for now, hopefully this tutorial has been useful, if you're struggling to get a copy of the default theme working please leave a comment below and I'll try my best to help! Cheers OpenCarters!
blog comments powered by Disqus